在完成Xamarin的安裝後,我們趕緊來介紹與體驗一下如何在Visual Studio 2012當中,透過Xamarin來開發iOS的Native App吧~~
(而各位看倌繼續看下去之前,請先確認手上的環境都已經有按照"第一次使用Xamarin就上手(二) - 安裝Xamarin Step-by-Step Part2"準備好了。)
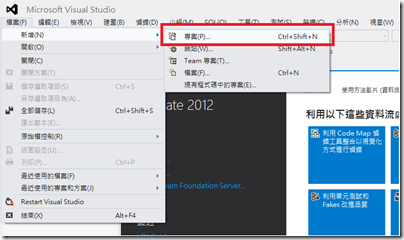
然後在Visual Studio 2012的功能選單列中,點選"檔案" –> "新增" –> "專案"。
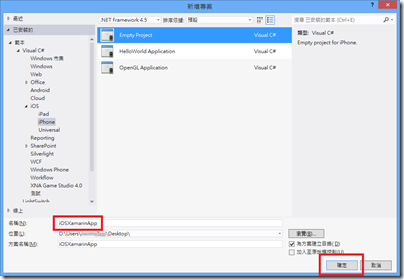
在出現的"新增專案"的對話視窗當中,我們選擇"iOS"底下的"iPhone"範本當中的"Empty Project",並且將此專案的名稱命名為"iOSXamarinApp"後,點選"確定"。
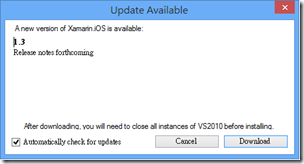
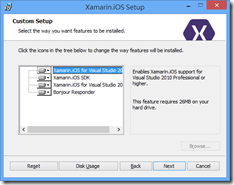
而有時在建立專案的過程當中會遇到類似下面的畫面,就是Xamarin又有針對Xamarin.iOS有新的Library的更新了,就趕緊點選"Download"做更新吧~~
若要想先安裝更新,請務必先關閉Visual Studio 2012後再安裝。
當Visual Studio 2012透過Xamarin.iOS在產生專案的相關程式檔案時,會跟Mac電腦做同步連線,確認iOS App的建置環境。
所以會彈出"Connect to a Xamarin.iOS Build Host"的對話視窗,若沒有沒有之前所設定的Mac電腦可選,請點選"Configure Host Manually"的按鈕。
接著再彈出的"Enter Mac build host"對話窗當中,填入之前所設定好的Mac build host的IP位置,再點選"確定"。
回到"Connect to a Xamarin.iOS Build Host"的對話視窗,等待列表的Mac電腦的狀態呈現"Ready"後,點選"Connect”。
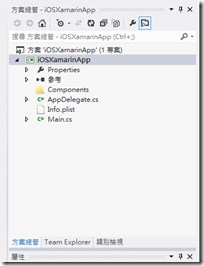
最後會看到Visual Studio 2012完成建立Xamarin.iOS的iPhone App的開發專案。
讓我們來看一下在Visual Studio 2012利用Xamarin.iOS建立iPhone的Empty Project的專案檔會包含哪些東西,並且對照一下在XCode當中利用"Empty Application"專案範本所建立出來的的專案資料。
基本上專案結構跟過去有熟習C#開發的人應該都不陌生。不過預設會有AppDelegate.cs與Main.cs這個C#程式碼檔。這部份我們對照一下XCode所建立出來的專案結構就會發現,就是AppDelegate.h、AppDelegate.m以及main.m的部分。
(在這邊稍微跟不熟習Objective-C開發的看倌們解釋一下,在Objective-C把類別的設計由*.h與*.m兩個檔案來組成,會很類似C++寫"非內嵌"類別的作法...
反正現在有Xamarin了,只要會寫C#就好了咩...)
此時如果我們在專案當中什麼都不動,就直接"建置"該專案。只要相關設定都沒問題,正常來講應該要能看到該專案順利建置成功。
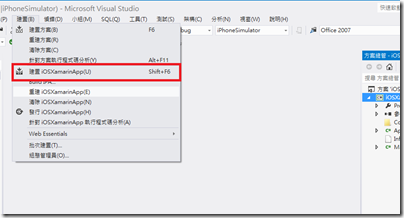
再來就可以準備執行看看目前的這個iPhone App的程式專案了。
不過在此之前請先確認想要執行的"方案平台"設定,如果沒有接實際iPhone在Mac電腦上,請先選擇"iPhoneSimulator”,注意"方案平台"設定的預設值是"iPhone"(實際的iPhone),常常會在這邊忘記改成"iPhoneSimulator”而建置失敗。
接著再點選"開始(F5)"偵錯。讓Visual Studio 2012開始編譯並且進行部署該應用程式。
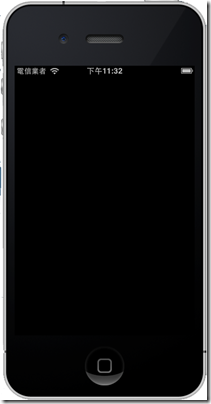
切換到Mac電腦上,會看到iPhone模擬器的啟動,靜待部屬完成後iPhone模擬器就開始執行這個應用程式。
啥~~~
應用程式執行起來的結果居然是一片黑,不管"開始(F5)"偵錯來重新執行個幾次就是沒有畫面...沒有畫面...完全沒有畫面...
(圖片來源: D宇宙商品)
這...
難道是出現了傳說中的"國‧防‧布"嗎?
(圖片來源: D宇宙商品)
各位看倌別緊張~~
Xamarin Tech絕對會讓這一切真相大白的,絕不讓"國‧防‧布"來阻撓我們追求事實的真相的,就讓我們繼續看下去吧...
首先我們回到VS 2012的方案總管觀察一下我們的專案內容,
由於我們一開始選的是"Empty Project",所以我們的應用程式並沒有寫到有關ViweController的東西。所以在AppDelegate.cs當中的UIWindow window就沒有能夠來設定畫面控制器的部分,當然...更不用說會有View的呈現了...
讓我們來加入一個ViewController吧~~
在專案上點選右鍵->選單"加入"->新增項目。
在加入新項目的對話視窗當中選擇"UIViewController class”,並且變更一下類別名稱,最後點選"新增"。
再回到VS 2012的方案總管,就會看到
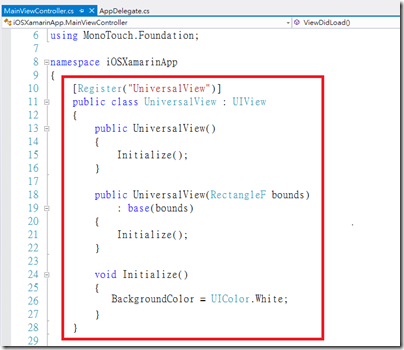
我們所建立的MainViewController.cs出現在專案當中,而Xamarin.iOS在幫你建立的ViewController也已經先寫好一些常用的預設方法了。
而值得注意的是所建立的ViewDidLoad()方法當中,使用到了一個UniversalView的類別產生一個物件,來設定給MainViewController的View屬性。由於這個UniversalView是剛剛在建立MainViewController類別時,所順便產生出來的繼承自UIView的類別。
所以在ViewDidLoad()方法拿UniversalView類別來產生出一個View物件,設定給MainViewController的View屬性,來完成我們的ViewController當中的主要畫面設定。
好了以後,回到AppDelegate.cs這個檔案,讓我們來找到AppDelegate這個類別裡面的FinishedLaunching的這個方法。
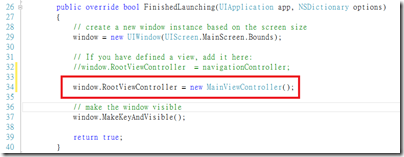
找到window.MakeKeyAndVisible();在這行之前我們來加上一行
window.RootViewController = new MainViewController();
接著再馬上趕緊給他按下"開始(F5)",然後等VS 2012編譯完成開始部屬程式時,就可以切到Mac的畫面等待iOS模擬器的執行,應該就會看到類似以下的一片白色畫面了
(因為在UniversalView的建構方法裡所呼叫的初始化方法中,把BackgroundColor設定改為UIColor.White了,看倌們也可以自己改設定其它的顏色玩看看~~)
終於....至少有把沒有畫面...沒有畫面...完全沒有畫面...
還原出這樣的一片白色畫面了...
未來我們將會繼續在這一片白色畫面上,一點一點的努力的探索出更多使用Xamarin.iOS的相關秘辛以及真相的!!!
就請各位看倌敬請期待吧~~~
Go~~~~
參考資料:


































沒有留言:
張貼留言