在 Connect(); //2016 上微軟釋出了 Visual Studio 2017 RC 供大家測試使用,有興趣的朋友可以到下面的 Visual Studio 官網位址下載:
點選上方的下載,再到下方找到Visual Studio 2017 RC的安裝檔來下載。
完成下載後的安裝檔…
開始安裝。
安裝載入。
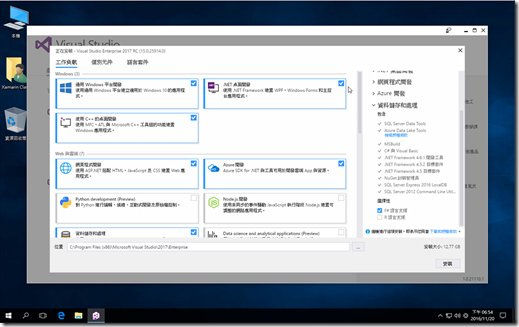
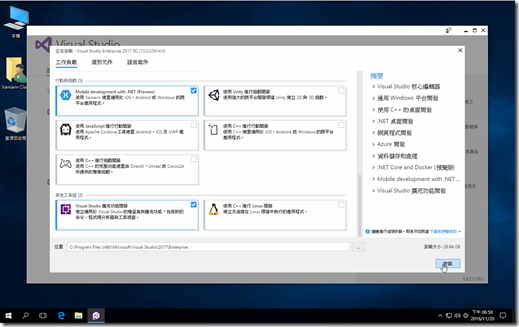
跟過去 Visual Studio 2015 安裝有不太一樣的選項畫面,首先畫面上有三個分頁:
工作負載、擴充元件、語言套件
而每個分頁當中在左邊有安裝的大類選項,在左邊畫面中的某一大類的勾選後,再到右邊的摘要畫面中選擇可能需要的安裝細項。
工作負載:
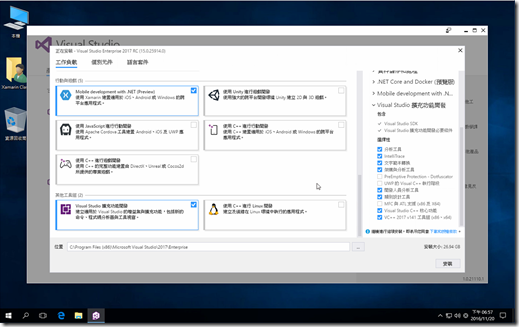
個別元件。
語言套件。
接著回到工作負載勾選所需的項目。
勾選 Xamarin 並在右邊的摘要項目當中 選擇所需的細項元件。
繼續勾選下方元件。
沒問題後點選安裝。
安裝過程。
安裝過程Part 2。
安裝完成後,會要求重新開機。
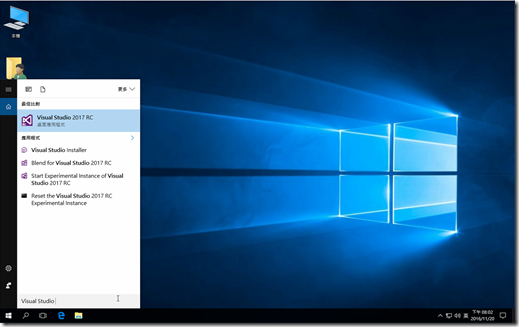
重新開機完成後,找到安裝好的Visual Studio 2017 RC。
將 Visual Studio 2017 RC 釘選到工具列,方便以後使用。
釘選完成,點選啟動。
第一次啟動Visaul Studio的設定畫面,在這邊可以點選"不是現在,以後再說",但如果已經有Microsoft Account的朋友,可以直接點選"登入"以便取得相關授權。
(如果安裝的是 Visaul Studio 2017 Community的版本,那只要你登入 Microsoft Account 後就可以取得 Visual Studio 2017 Community 的免費永久使用權。)
第一次的環境設定。
準備設定中。
Visual Studio 2017 RC 開啟後,正在載入開發人員新聞的部分。
Visual Studio 2017 RC 啟動完成。
到這邊會發現,如果撇除載入 Visual Studio 所提供的"開發人員新聞"的話(可以在Visual Studio 設定當中關閉),那 Visual Stduio 2017 的載入速度比 Visual Studio 2015 好很多(但不知道裝了眾多好用的 Extension 後會變成如何)。
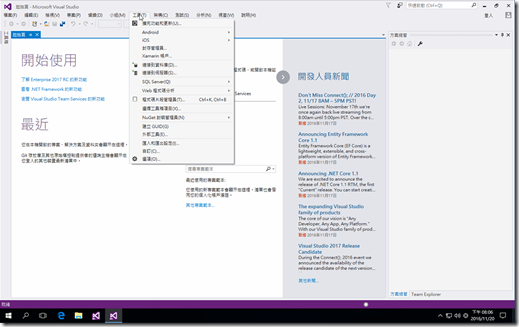
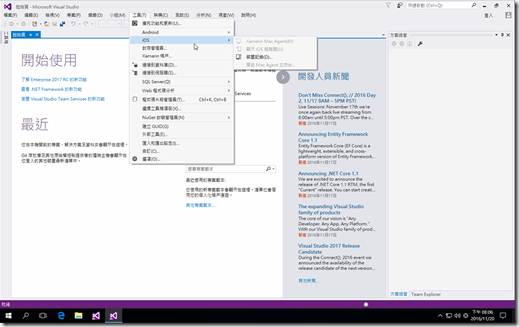
檢查 Xamarin 的相關元件有沒有安裝好,點選 Visual Studio 的"工具"選單。
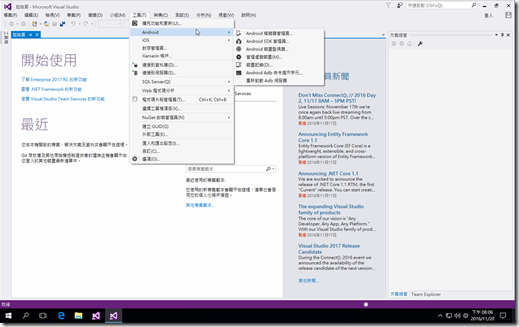
當中會看到 Xamarin 的各平台相關元件。
Android 的工具。
iOS 的工具。
點選工具選單當中的"選項"。
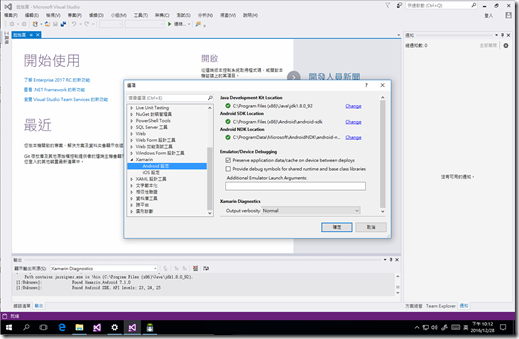
選項視窗當中,在左邊的樹狀結構選項中找到 "Xamarin"。
( 2016/12 的Visual Studio 2017 RC更新後改為如此)
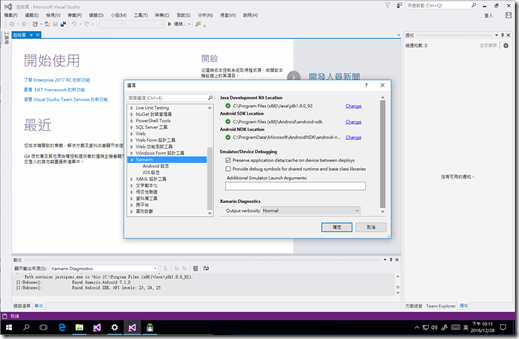
Xamarin 下的 "Android 設定"。
( 2016/12 的Visual Studio 2017 RC更新後改為如此)
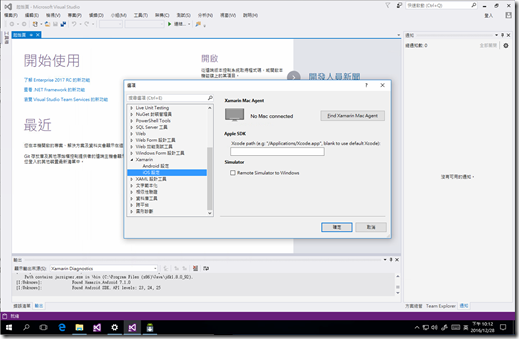
Xamarin 下的 "iOS 設定"。在這邊注意,如果你的Visual Studio 不是Enterprise的版本,是沒有辦法使用Remoted iOS Simulator的,也就是說你將不會看到如下圖當中的那個 Simulator 的勾選。
( 2016/12 的Visual Studio 2017 RC更新後改為如此)
Xamarin 下的 "其他"。在右邊當中可點選"立即檢查"
若有出現新版更新,可以點選下載,更新新版的Xamairn元件。
若沒有就會顯示如下畫面。
在 2016/12 的Visual Studio 2017 RC更新時,觀察到下圖的更新狀況:
再加上,原本在選項底下的 Xamarin 項目,已經沒有其他的這個選項了,所以推測 Xamarin 的更新已經整合到 Visual Studio 的套件更新當中來做更新。
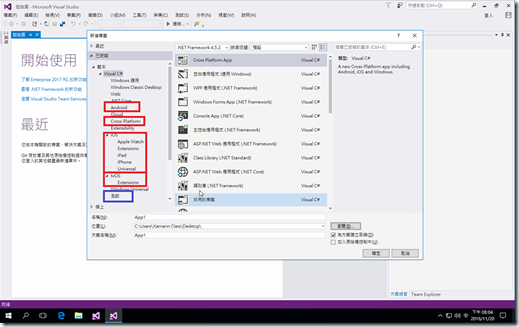
而在新增專案的範本當中有關於的 Xamarin 專案範本分成:
Android、Cross-Platform、iOS、tvOS (下圖紅色框):
根據需求選擇對應的 Mobile 開發範本。Xamarin Forms 的部分被分在 Cross-Platform 這個分類底下。
測試 (下圖藍色框):
除了基本的 UnitTest 之外,還有針對 Android、iOS 的 UnitTest 或 UITest 的測試範本。
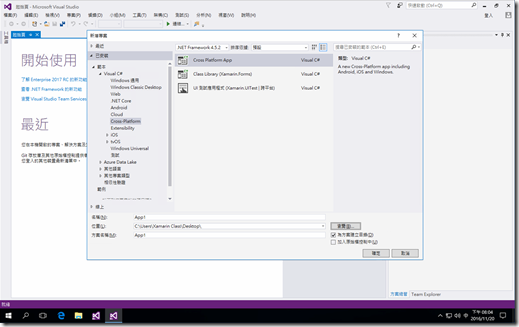
有趣的是 Cross-Platform 的範本,點進去後會發現跟 Visual Studio 2015 時相比,可以說是空空如也。
但當再選擇"Cross Platform App”後會發現,這邊的範本其實是改成類似像 ASP.NET MVC的範本選擇方式了。
這樣也確實清楚些,但是就要多按幾次按鈕。
剩下的就大概抱怨一下,目前的Visual Studio 2017 RC 裝好 Xamarin 後,若有看到更新的 Xamarin 元件,請不要更新,若更新了…就…恩…
只是RC阿…有部分的東西的穩定度可能還是有問題,沒有要搶先使用的朋友,還是等RTM吧!!!
其他的就不多說了…有機會自己玩玩看吧~~





































讚哦!
回覆刪除