細數一下 Android 本身設計資料儲存的方式,就會發現有相當多種使用的方式,所以當我們在面對圖片利用各種不同的資料儲存方式存在時,就會有讀取上的一些問題要解決。
本篇文章先來討論圖片可能根據本身所存在 App 內部可有的位置,會產生的幾種讀取方式,並搭配要在 Xamarin.Android 中使用 ImageView 元件時,該如何搭配與應用 Android 的儲存圖片方式以便正確的顯示圖片。

開始囉~~
前置準備
- 圖片準備:
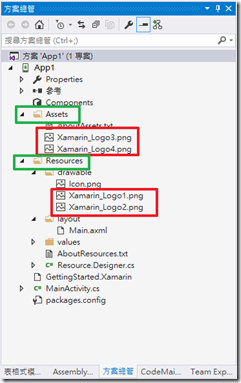
我們在已經既有的 Xamarin.Android 專案當中找到 "Asserts" 與 "Resources",並且在其中各放置兩張圖片,如下圖所示:
(注意其中放在 Asserts 的圖片,其屬性的建置動作要設定為 "AndroidAsset"。
放在 Resources -> drawable 的圖片,其屬性的建置動作要設定為 "AndroidResource"。)
- 測試程式的 Layout 外觀的準備:
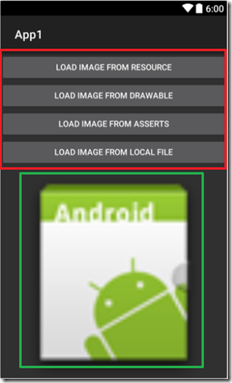
在該 App1 專案的 Resources -> layout 當中打開 Main.axml,將設計畫面處理成如下圖所示:
紅色框內的元件為 Button,由上到下的命名各別為LoadImageFromResourceButton、LoadImageFromDrawableButton、LoadImageFromAssertsButton、LoadImageFromLocalFileButton,綠色框內的元件為 ImageView 命名為 MainImageView。
ImageView 設定 Image 的方法討論
如果從 Android 官網上說明 ImageView 的部分來看(https://developer.android.com/reference/android/widget/ImageView.html),如何設定 ImageView 的 Image 方式有很多中,以下我們討論其中四種方式。
- SetImageBitmap
透過將圖片讀取到 Bitmap 物件後,再設定給 ImageView 的 Image。
- SetImageDrawable
將 Resource 當中的 drawable 圖片讀取成 Deawable 的物件後,再設定給 ImageView 的 Image。
- SetImageResource
將 Resource 當中的圖片透過 Resource 取得 Resource 的 Id 值,再設定給 ImageView 的 Image。
- SetImageURI(是I不是L)
指定圖片所在的 URI 位置,再設定給 ImageView 的 Image。
程式的實際撰寫
接著打開專案底下的 MainActivity.cs ,在 OnCreate 的方法當中直接設定 Layout 的讀取、圖片元件、按鈕元件的部分,如下圖所示:
接著看到 loadImageFromResourceButton 的 Click 事件程式,我們加入如下圖片紅色框所示的程式碼:
接著看到 loadImageFromDrawableButton 的 Click 事件程式,我們加入如下圖片紅色框所示的程式碼:
or
先取得 Xamarin_Logo2.png 在 Resource 中的 Id 值後,再透過 GetDrawable 將該圖片讀取成 Drawable 物件後,再丟給 SetImageDrawable 的方法來設定 Image。注意的是如果是透過 GetIdentifier 的方式來取得 Id 值,字串全為小寫並且不要加上檔案的副檔名。
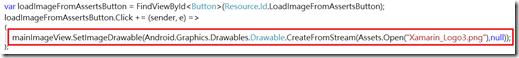
接著看到 loadImageFromDrawableButton 的 Click 事件程式,我們加入如下圖片紅色框所示的程式碼:
or
透過 Asserts.Open 來取得放在 Asserts 底下的圖片 Stream 物件後,可以選擇使用讀取 Stream 的方式搭配 SetImageDrawable 或 SetImageImage 的方式來設定 ImageView 的 Image。
接著看到 loadImageFromLocalFileButton 的 Click 事件程式,我們加入如下圖片紅色框所示的程式碼:
綠色框當中的程式碼是為了防止該路徑沒有圖片時,直接將 Asserts 的圖片複製到該路徑底下,所以在這邊我們就利用了 SetImageURI 的方法來設定ImageView 當中的 Image。
測試執行與結果
放置在 App1 專案當中的圖片如下:
點選 LoadImageFromResourceButton 按鈕後,ImageView 呈現結果如下:
點選 LoadImageFromDrawableButton 按鈕後,ImageView 呈現結果如下:
點選 LoadImageFromAssertsButton 按鈕後,ImageView 呈現結果如下:
點選 LoadImageFromLocalFileButton 按鈕後,ImageView 呈現結果如下:
本篇文章同步發表於 昕力大學 ,網址是:
https://tpu.thinkpower.com.tw/tpu/File/html/201701/20170131002721_f.html
歡迎前往 昕力大學 觀看更多有關 Xamarin 的文章。
參考資料:
How to load a image from assets?:
http://stackoverflow.com/questions/7645268/how-to-load-a-image-from-assets
Display An Image:
https://developer.xamarin.com/recipes/android/controls/imageview/display_an_image/
Android Developers Android API ImageView:
https://developer.android.com/reference/android/widget/ImageView.html



















沒有留言:
張貼留言