在前一篇"在Visual Studio中透過Xamarin建立iOS多層頁面程式(下)"當中, 很快的完成後續的NavigationBarItem的加入,完成了頁面的NavigationBar上面的項目呈現效果。
而如果眼尖的看倌,應該會很快的發現,在所加入的NavigationBarItem.Clicked事件常式的程式碼撰寫,我們都搭配使用了DismissViewController()的方法,來讓NavigationBarItem點選後,能夠離開這個EditViewCotroller回到上一層的畫面。
在iOS的開發上若是使用presentViewController切換到下一個畫面時,就會搭配dismissViewController來回到上一個畫面。而若使用pushViewController切畫到下一個畫面的話,就會搭配popViewController來回到上一個畫面。
有興趣的人可以參考此篇文章再做詳細的比較:
http://kf99916cs.blogspot.tw/2013/06/viewcontrollers-presentviewcontroller.html
而若是想要有NavigationController但又不想要有NavigationBar出現在第一個畫面,但切換到下一個畫面時,仍會有NavigationBar的返回按鈕,如下圖呈現的方式,那又該怎處理呢?
很簡單,大致上都雷同我們此主題所教的做法,可是在我們所建立的"MainViewController.cs"這邊,類別的設計當中必須再多加入以下程式碼:
(紅色框為新增程式碼)
也就是複寫了UIViewController當中的ViewController的ViewWillAppear()以及ViewWillDisappear()。
而在ViewWillAppear()當中,將NavigationBarHidden設定為True,也就是將NavigationBar隱藏起來。而在ViewWillDisappear()當中,將NavigationBarHidden設定為False,也就是將NavigationBar再度顯示出來。
喔,如果沒有在ViewWillDisappear()當中,將將NavigationBar再度顯示出來,切到下一個畫面的時候,NavigationBar就不會出現啦...
而若想客製化NavigationBar上的左邊按鈕,如下圖呈現的狀況呢?
喔,如果按照我們所建立的展示專案...這個部分就是在第二層的頁面當中編修程式碼了,也就是在我們所建立的"SecondViewController.cs"當中,繼續來設定NavigationBarItem所要呈現的狀況了。
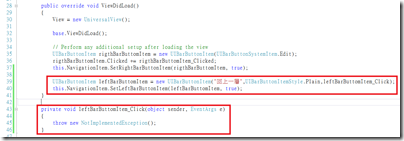
找到在SecondViewController當中的ViewDidLoad(),繼續加入以下程式碼:
(紅色框為新增程式碼)
在此我們利用了,NavigationItem.SetLeftBarButtonItem()來設定我們產生好的UIBarButtonItem,並且同時註冊了對應的事件處理常式。
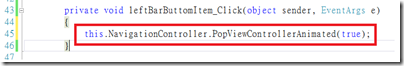
而接著,我們得在這個對應的事件處理常式,繼續再增加回到上一層畫面的程式碼如下:
(紅色框為新增程式碼)
這樣我們也就可以客製化自己的NavigationBarItem的左側按鈕,並且也能正確地回到上一層畫面了。
各位看倌,這樣都懂了嗎?!
YA~~~
補完...
參考資料:
Xamarin iOS 多頁面應用程式開發
http://www.thinkpower.com.tw/xamarin/Article_03.aspx?idx=03
範例下載連結: (檔名:VS_Xamarin_iOSMutiScreenedDemoApp)
http://1drv.ms/1cPBKun









沒有留言:
張貼留言