在前一篇"透過Xamarin撰寫一致性的Web資料擷取開發方式 - iOS篇"當中,我們完成了要如何利用WebClient在iOS App當中開發Web資料擷取的方式。
接下來...為了要來慶祝白色情人節...
我們也來試試Android吧!!!
前情提要:
開始以下之前,請各位看倌要先拜讀過當麻大大的那篇"[WindowsPhone] 一個不需要找Server但可以手動提供更新資料的小技巧"喔!!!
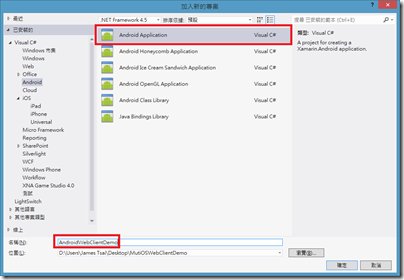
1. 首先,繼續在我們之前的"MutiOSWebClientDemo"方案當中建立一個Android的Project吧!!!
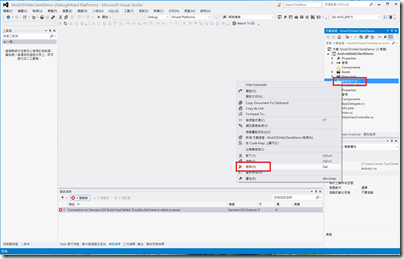
2. 在Visual Studio當中建立好的專案。
(注意要將此專案設定為預設的起始專案。)
3. 找到專案當中的"Activity1.cs"給砍了。接著重新在專案當中新增一個Activity,並且命名為"MainActivity.cs"。
(說實在的...這麼做的原因,只是因為這樣後面比較方便解釋....)
4. 完成之後,打開該"MainActivity.cs",找到類別的一開始定義部分,修改為以下的程式碼:
(紅色框為新增程式碼,綠色框為修正程式。)
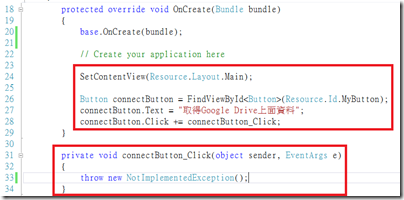
5. 緊接著再繼續找到OnCreate(),設定畫面載入,以及增加一個畫面元件Button的相關程式碼,並產生出Button的Click事件處理常式。
(紅色框為新增程式碼。)
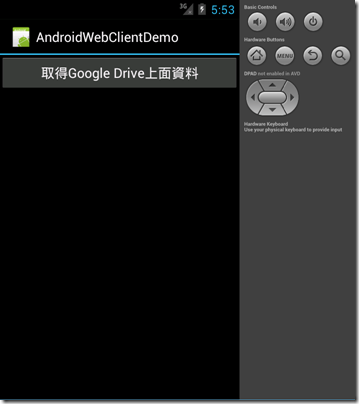
以上五個步驟完成後,應該就能夠順利地看到以下的執行結果:
接下來就是重頭戲的開始啦!!!
我們要在Button的Click()事件處理常式當中,要來增加Web資料擷取的程式,也就是要來使用WebClient的連線啦!!!
趕緊加入以下程式碼:
(紅色框為新增程式碼)
再請看倌繼續跟圖片這樣做~~
加入WebClient的Namespace的使用。
接著,嘿嘿,看倌你想的沒錯,再來就是要使用那一千零一招,"Copy"大絕了,把我們之前在iOS所打的Code給"Copy進來"!!!
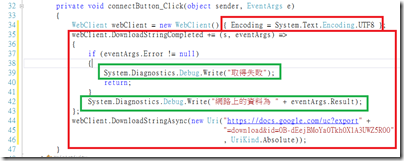
(紅色框為新增程式碼,綠色框為修改程式碼。)
執行起來,點選按鈕,就能在Visual Studio偵錯模式的輸出窗格當中看到如下的呈現啦!!!
(紅色框為顯示的結果。)
啊?!看倌想要有Toast顯示訊息?!
那當然也難不倒!!!
請按照以下修改:
(綠色框是之前根據iOS篇所寫的程式所修改的部分。)
程式執行起來,按下按鈕後,就可以在透過Toast顯示訊息了!!!
放鞭炮,打完收工啦~~~~
相信看倌們會發現,當我們在完成Android的版本程式時幾乎是跟iOS的版本在開發時,除了介面的程式碼部分,我們是撰寫了幾乎一模一樣的網路資料擷取的程式,就完成Android的部分了呢!!!
有沒有很讚呢?!
所以各位看倌感受到Xamarin的強大威力了嗎?!
趕緊來體驗看看吧!!!
賀~~~
範例下載連結: (檔名:VS_Xamarin_MutiOSWebClientDemoApp)
http://1drv.ms/1cPBKun















能否問一下,如何寫一套同時產生Android and IOS?
回覆刪除我實作UI還是分開做!但是如何做一次就OK!我查詢不到相關訊息