在前兩篇"透過Xamarin撰寫一致性的Web資料擷取開發方式 - iOS篇"與"透過Xamarin撰寫一致性的Web資料擷取開發方式 - Android篇"當中,我們完成了要如何利用WebClient在iOS App與Android App當中開發Web資料擷取的方式。
But…
如果我們Web資料擷取的程式邏輯有改變,或者Web的連線位址有改變,那我們不就要在iOS的專案當中改完以後,又要到Android的專案當中修改一次嗎?!
這樣實在是太麻煩了!!!
看倌,您實在是太難滿足了,能夠寫相同的程式碼在不同的平台專案上,已經是Xamarin帶來的大大便利以及大大增進開發效率了呢!!!
沒關係!!!您的心聲....Xamarin聽到了,更正確地說Xamarin就是因為這樣的需求孕育而生的。
接下來,就讓我們來看Xamarin是如何來滿足看倌的心聲吧!!!
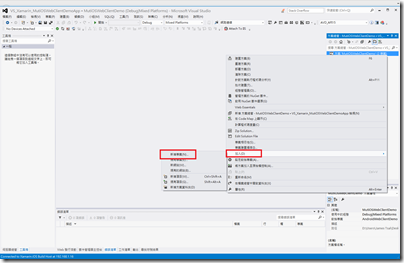
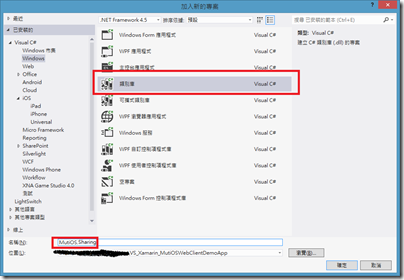
1. 先讓我們來將之前的"MutiOSWebClientDemo”方案加入一個類別庫專案,命名為"MutiOS.Sharing"好了。
2. 修正一下新增好的"MutiOS.Sharing"類別庫,將預設建立出來的類別變更為如下狀況:
(綠色框為修改的部分)
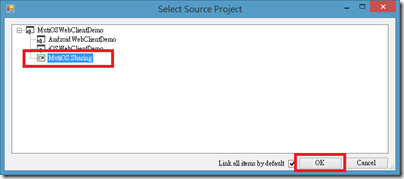
3. 接著我們在原本的AndroidWebClientDemo與iOSWebClientDemo這兩個專案上"Add Project Link…"到這個MutiOS.Sharing專案。
(若右鍵選單尚無出現Add Project Link的選項,請見參考資料的連結1安裝"Project Link")
4. 若加入的過程當中看到以下錯誤訊息,直接按略過即可。
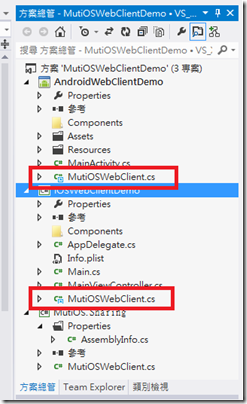
5. 加入完畢的成果。
這樣有什麼好處???看倌可以自行閱讀參考資料的連結2,來了解使用Project Linker的好處與方便性。
但在這邊對我們來說就是透過Project Linker來在我們的專案當中參考共用到"MutiOS.Sharing"專案的程式碼!!!
也就是說,我們只要將有關於Web資料擷取的相關邏輯以及連線位址等等的程式,寫在這個MutiOSWebClient.cs當中,那我們只要改這一份,參考的專案就可以直接採用變更,再也不需要個別維護各個不同專案當中的相同程式碼了!!!
而為了因應個平台UI的程式撰寫方式不同,我們必須再調整之前的程式碼,來讓MutiOSWebClient能夠順利的被共用。
所以,接下來重頭戲開始啦!!!
首先,先打開MutiOS.Sharing底下的"MutiOSWebClient.cs"加入以下程式碼:
(紅色框為新增的部分。)
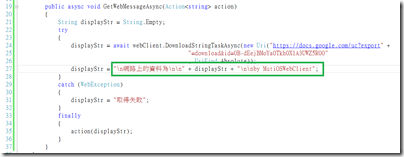
再繼續新增一個非同步呼叫的GetWebMessageAsync()的方法:
(紅色框為新增的部分,注意綠色框是使用了與之前不同的操作方法。)
接著打開AndroidWebClientDemo專案當中的"MainActivity.cs",請跟著以下這樣做:
(紅色框為新增的部分。)
(紅色框為新增的部分,綠色框為修改部分。)
(紅色框為新增的部分。)
修改完畢。試著編譯執行看看吧~~~
順利的得到跟之前Android App當中所撰寫的程式有相同結果了。
接著打開iOSWebClientDemo專案當中的"MainViewController.cs",再次請跟著以下這樣做:
(紅色框為新增的部分。)
(紅色框為新增的部分,綠色框為修改部分。)
(紅色框為新增的部分。)
修改完畢。試著編譯執行看看吧~~~
順利的得到跟之前iOS App當中所撰寫的程式有相同結果了。
上述完成之後,我們就要來體驗一下,共用程式碼的強大威力了!!!
再次打開MutiOS.Sharing底下的"MutiOSWebClient.cs",並且修改為以下的程式碼:
(綠色框為修改的部分。)
接著,直接試著對兩個平台的App各別編譯執行看看,將會感受到神奇的效果!!!
沒錯,看倌你沒看錯!!!
我們真的只修改那一次的程式碼(代表Web抓取資料的程式邏輯的改變),兩個平台的App編譯執行後,所呈現的文字就都改變了。
Jack,這真的太神奇了吧!!!
嘿嘿~~~
看倌...若你也覺得神奇的話...
就趕緊來體驗Xamarin的奇幻魔力吧~~~
PS 在這邊我們所展示的只是Xamarin其中的一種共用程式碼(only for Visual Studio)的方式"Project Linker",若有興趣的看倌,可以再延伸閱讀參考資料的連結3,學習Xamarin其他的共用程式碼的作法,有任何心得也記得跟大家分享喔!!!
PS' 如果要多了解非同步的await與async概念,請閱讀參考資料連結4。
範例下載連結: (檔名:VS_Xamarin_MutiOSWebClientDemoApp_Sharing)
http://1drv.ms/1cPBKun
參考資料:
1. Project Linker Download for Visual Studio 2012:
http://visualstudiogallery.msdn.microsoft.com/273dbf44-55a1-4ac6-a1f3-0b9741587b9a
2. Project Linker: Synchronization Tool:
http://msdn.microsoft.com/en-us/library/ff921108(v=pandp.20).aspx
3. Sharing Code Options:
http://docs.xamarin.com/guides/cross-platform/application_fundamentals/building_cross_platform_applications/sharing_code_options/
4. Metro Style App與.NET 4.5中的非同步程式設計概念:
http://studyhost.blogspot.tw/2012/06/metro-style-appnet-45.html




















沒有留言:
張貼留言